This is part of a series of posts in which we’ll take a look at some page layouts from established charity websites and see how we might go about recreating something similar using the native WordPress block editor.
This is for educational purposes only – copying other sites’ designs verbatim isn’t cool, and you should always aim to fit the design around your content, not fit your content into someone else’s pre-existing design.
The purpose of these posts is to demonstrate the flexibility of the default block editor and to show that with a few custom tweaks and a few types of content block created for your individual site, you can create a wide variety of layouts and designs.
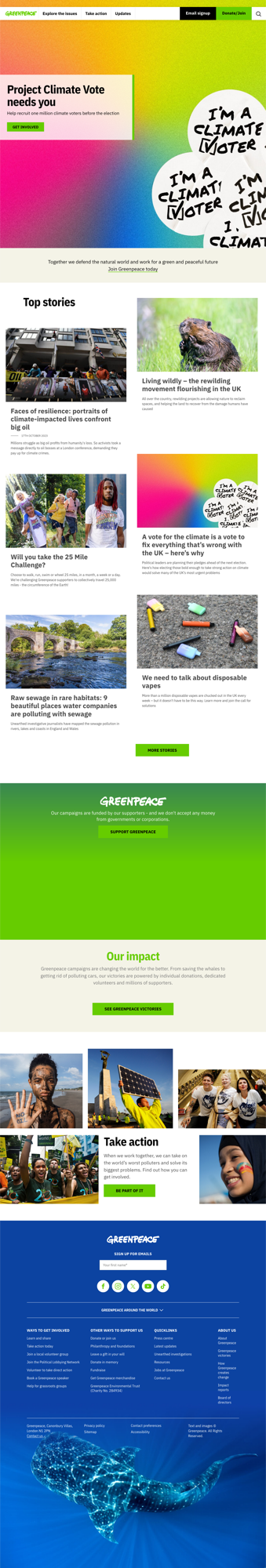
This time round we’ll make things a bit harder as the Greenpeace site has some elements that are a bit trickier to recreate.
This time I’m trying something different and showing a split screen view as I try to create a layout similar to the Greenpeace one. Theirs has some interesting mouse hover effects on some of the elements, which you wouldn’t see in a static screenshot.
I’m doing it completely on-the-fly without any preparation beforehand, and trying to avoid using too many keyboard shortcuts to make the workflow a bit easier to follow.
Again, I’m not trying to replicate the design exactly – I’m using some of their text for convenience but I’m not bothering with trying to recreate their fonts, colour palette or images. I’m simply giving an overview of the different kinds of layouts that you can create with the WordPress block editor. There are definitely some limitations to it, and plenty of occasions where you’d want to create some customised types of content blocks that do the job much better.
That said, from start to finish it took about 23 minutes. There’s no audio accompanying the video as it would just be a sequence of incoherent mumbles – so it’s probably best to watch the video at 2x speed.
Walkthrough / tutorial of the WordPress blocks setup
Here’s a breakdown of the video so you can skip to the relevant bits.
Timestamp: 0:00 – 2:30
I’m using the Cover block to make that ‘Hero’ section. You’ll see there’s a toggle switch to make the background image ‘fixed’ into position to achieve the scroll down effect. The Greenpeace one is quite tall and in the Height settings of the Cover block I’ve set mine to be 80vh which means it should take up a minimum of 80% of the vertical height of the screen. That’s really easy to set and it looks great on the desktop screen I am using – but with the Cover block it’s a universal setting, so it will also take up 80% of the height of mobile and tablet screens as well. That may be OK, but I’m sure the Greenpeace one will be coded with some ‘media queries’ to customise how that bit looks on different sized screens.
2:30-3:00
Adding in a Heading and Paragraph block, converting them into a single Group. Making it full width and giving it a background colour. Centre aligning the text. That’s the kind of bread-and-butter stuff that the block editor is great at.
3:00-11:00
Here I’m faffing around trying to figure out a way of replicating that offset latest-blogs thing. There’s a WordPress block type called ‘Query loop’ which I’m using here and don’t ever normally make use of – so I’m figuring it out as I go. It’s relatively new and I think it lacks some settings that I’d want.
In the end I’ve gone for creating a Column block with two Columns in, and then adding a Query Loop block to each one, and offsetting the loop in the second column by 3 posts because the first three posts will be displayed in the first column. The first column also has a Heading and some Spacer blocks in order to create that staggered layout the Greenpeace one has.
Note that the Query Loop block has blocks inside it (to denote what to display for each post – so an Image, Title, Excerpt etc. So you have all these blocks inside a Query Loop block, inside a Column Block, inside a Columns block. It’s easy to get a bit lost inside the Blocks Inception and that’s why the List view (see 7:00 mins) is so useful – because it’s the best/only way of seeing the structure of your page and which Blocks are nested inside others. It’s easy to inadvertently put something inside a Column or a Group block when you meant to place it after them, and indeed you see me doing that multiple times in the video. If things don’t look right then opening up the List view is the best remedy and from there you can drag and drop the Blocks in the right order and drag them out from being inside another Block.
The desktop version of this whole section looks OK, albeit that the posts layout is like this:
1 4
2 5
3 6
When it’s probably more intuitive to display them as :
1 2
3 4
5 6
All in all, it kind of works but I’d definitely reach for a custom-built solution for this bit of the layout.
13:00 – 17:00
These two sections are very similar to the Cover Block and the Group block at the top of the page and they’re quick and easy to create. I’m tweaking the ‘Margin’ settings so that there’s no white gap between them.
17:40 – 18:00
Here’s an example of what I was talking about. I’ve got myself into a bit of a pickle because the Cover block was accidentally created inside an existing Group block. Using the List View I drag it down to where it should be.
18:00 – 22:30
I decided to use the Columns Block to recreate that bottom bit. So it’s a 3 column block first, with 3 images in each column. Then I duplicated that one and replaced the middle image with some text. Then added some more ‘Block Spacing’ between the columns to add in a bit more white space, and vertically aligned them accordingly. In the Greenpeace version the columns aren’t an equal width (33%), I could have tweaked the column widths in my version to try and do something similar but I felt that it looked OK as it was.
22:30 – 23:30
Checking my version and fixing up a few things (removing the default grey overlay from the top Cover block, fixing some of the margins between blocks so there’s no white gap between them.
Conclusion
Clearly the Greenpeace one looks a lot nicer, but in 23 minutes my version isn’t too bad. It will mostly look OK on a mobile as the Columns blocks will automatically stack into one single tall column. The Cover blocks might need some custom tweaking and the whole thing could definitely use a fair bit of finessing, but it wouldn’t take too long.
If this was a client project there are plenty of sections in this layout that I would create something customised for, and you’d need some simple custom coding for the hover effects where the images enlarge when you hover over them with your mouse.
But I hope you can see that with a bit of practice it is relatively easy to create a wide variety of layouts using the WordPress block editor. When your messaging and Calls-to-action need to change for a particular event or campaign, it’s really easy to drop in a new Block into the layout to reflect that.