I’ve made a couple of these posts in previous years and I’ve been through the websites of the top 100 charities (it’s a fairly arbitrary list based on the charities with the highest income at the time) to identify patterns or themes in their designs.
I’ve just gone through and taken screenshots of the same sites again to see what’s changed in the last few years. One of the main things that jumps out is that they look very similar to how they did back then.
Charity/nonprofit sites aren’t generally at the cutting edge of website design trends so it’s perhaps not surprising that things change quite slowly and there’s a sense of not wanting to stray too far from the well-trodden path.
Hero images
I’m taking a fairly superficial look just at the homepages of these sites, and what’s noticeable is the almost universal use of a ‘hero’ image at the top of the page. That’s understandable because charities are often about ‘people’ (or occasionally dogs!) and a hero image is a great way of making an instant and personal connection with your audience.
One of the trends is that whilst these used to often be full width photos with content overlaid in one of the corners, or at the side – nowadays the style is to find artistic ways of reducing the size of the hero image a bit and putting the content next to it.
The benefits of that is that you can use a smaller image size (so it loads quicker) and it’s more agnostic about the details and focus point of the image. In the older style you have to find or crop an image so that the content is not covering any focal points (like people’s faces) and that’s not always easy or convenient to do when it needs to work on a variety of screen sizes.
Old style:






New style:



Carousels/sliders
I wrote a piece many years ago about why it was a bad idea (from a usability and accessibility perspective) to use a carousel/slider on your site. The decline in use of these in web design has been a consistent trend in the last 5-10 years. In previous versions of these ‘best charity web designs’ posts I noted the dwindle in use of sliders and this is one trend that has definitely strengthened.
Indeed, of the top 100 sites, I can only find two or three that use carousels at the top of their homepage. A few years ago it would have been at least ten.
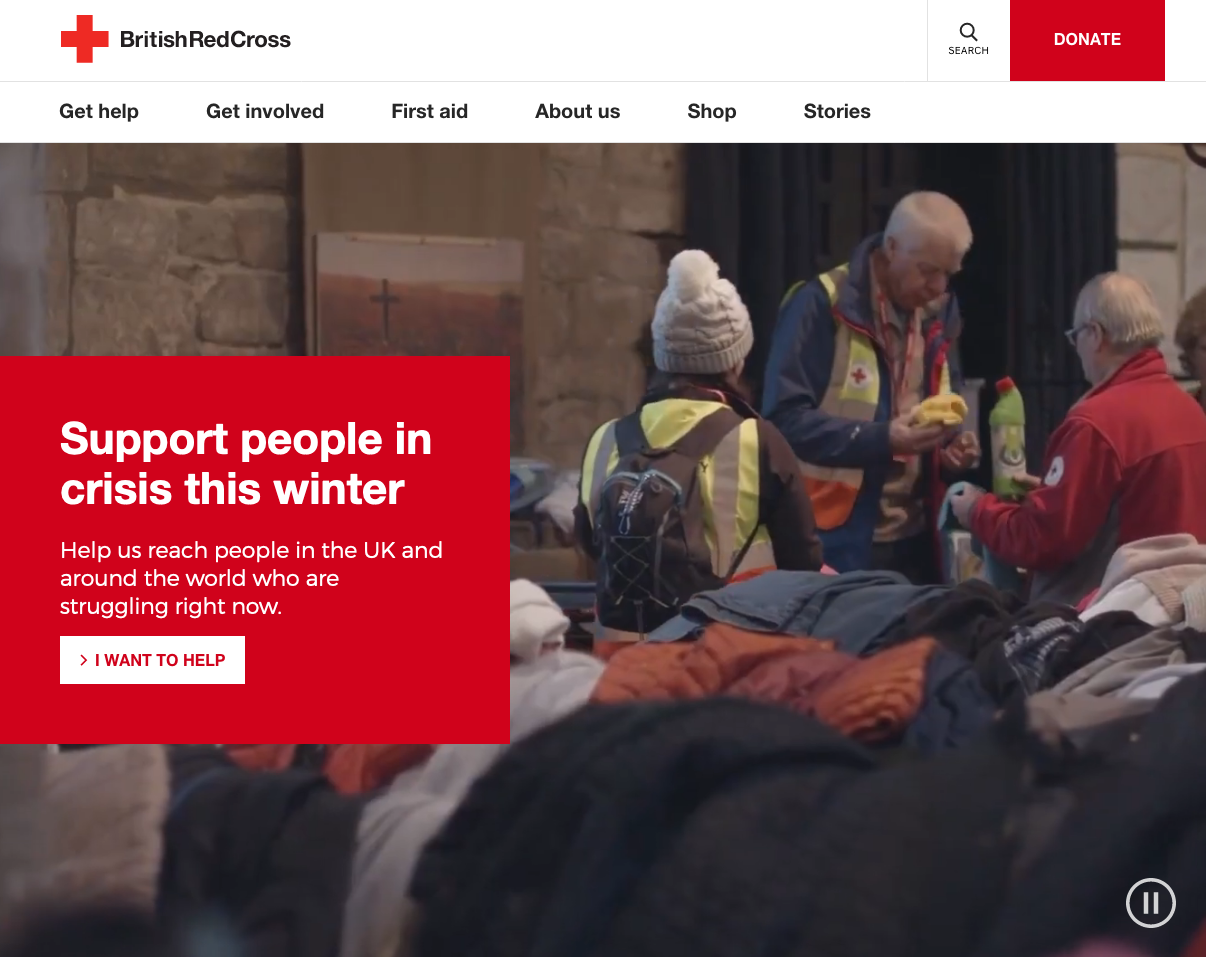
Video backgrounds
This seemed like it would become a trend a few years ago. Certainly broadband and 4G/5G speeds and mobile data allowances are getting better/more generous every year so from a technical perspective, more use of video makes a lot of sense. However you still don’t see a lot of them in charity sites.
The thing holding them back is mainly that they don’t really look very good on mobile screens (and mobile usage vs desktop or tablet is only going up every year across the board). So you are paying a heavy price in terms of loading speed and page size and not really getting much benefit.
Web browsers like Chrome, Safari etc are getting better and better and they are able to detect screen size and connection speed (you’d expect someone using mobile 4G data to have a slower speed than someone connected via fibre broadband). Ideally the best solution is to use a video background on desktop screens (and desktops/laptops mostly connect via broadband) and revert back to a static image for mobiles and/or for people connecting via a slower connection speed.
The Red Cross site (as seen in Jan 2022) is a good example of this best practice, so is MSF.


Modular layout
There’s no getting away from the fact that lots of charity websites use the same web design pattern. There’s a hero image at the top and the rest of the pages follow a modular layout that allows the site owners to fit a lot into their homepage and chop/change it as priorities change.
They’re very CMS driven and designed to be altered frequently, rather than a lot of ‘brand’ sites that may have a nice bespoke design but whose content is not intended to change often once it has been built.
What does it mean for small charities/those with a small budget?
I think this tendency towards rather generic/modular site designs is a good thing for small charities because it makes it easier for you to compete with the big boys. It’s not like buying a house or a car where a bigger budget clearly translates into a nicer looking end-product.
With a charity website design on a small budget you can get something that looks roughly similar to a top-100 site one. There may be a lot of differences in custom functionality, and the bigger charities are likely to be able to produce better, more frequent content. But aesthetically speaking it’s much easier to compete with Cancer Research than it would be to compete with Apple or BMW.
The modern WordPress content block page building tool makes it much easier for charities to create and rearrange their own modular pages and gives them much more control and flexibility to edit their homepage for example.
Accessibility
An increased focus on accessibility is one of the biggest and most welcome trends across web design in the last few years. Whereas in the past it was sometimes seen as a box-ticking exercise that you had to do to meet the minimum requirements (not unlike GDPR!), these days it is more often seen as something worthwhile investing time and effort in.
Not only does it mean that more of your service users and supporters can access your content/services (and quite possibly increases your bottom line by increasing income from older donors for example), but it also has a positive effect on your SEO. If a screen-reader for visually impaired users can make sense of your site and navigate around it, it’s much more likely that Google’s robots will also be able to.



