When thinking about (re)designing your charity website it’s natural to have a look at what other charities have done in order to spark some ideas and inspiration.
And in particular it’s useful to see how the big boys do it – the charities with all the money and in-house marketing teams who can afford to do lots of user testing and have lots of Analytics data they can draw upon to optimise their sites.
Here’s the thumbnails of the 100 ‘top’ charity website homepages. I’ve picked them rather arbitrarily from the CharityFinance 100 and 250 indexes. I’ve also only selected public-facing traditional ‘charities’ – so I’ve not included universities, museums, think-tanks and funders.
You can click on one and then zoom in and navigate between them. They’re in no particular order, other than that I’ve tried to collect sites in a similar niche together for easier visual comparison.
Note that most of the screenshots were taken by automation and certain website elements aren’t captured properly, depending on how they’re built (e.g. some things are designed to fade in, or headers stick to the top of your screen as you scroll down). They’re not always rendered properly in the screenshots meaning that whilst in places some of these sites look ‘broken’, they aren’t in real life.
At a glance
What strikes me is how similar they all are. There’s probably less innovation within the charity website sector than in other types of site. Ignore the colours and photos and you’ll see that most of them follow the pattern of having a big ‘hero’ image or slider at the top, and the content conforms to an obvious grid – sections are usually full width or split into two or three columns.
This modular approach makes sense for many charities as it makes it easier to tweak the design and drop new rows of content in. As I know from personal experience though – it’s then easy to fall into the mindset of fitting your content into the layout, rather than designing a custom layout that best suits your content.
Some common features in the top 100 charity websites
Big ‘hero’ images
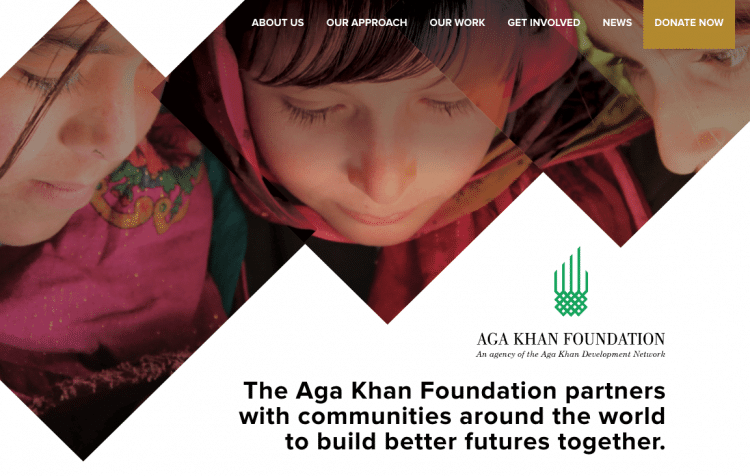
‘Hero’ background images (i.e. ones that take up most of the screen at the top of the homepage) are a big trend in web design generally, and from a cursive look at all those charity site thumbnails you can see that virtually all of them have a big photo at the top. It’s a theme common to a lot of our charity web design work as well.
Some charities have an advantage when it comes to photos – they have the budget to commission good bespoke ones, or they’re in quite a ‘photogenic’ niche. Children’s and animals’ charities will generally find it easier to source a really compelling ‘hero’ image. If your charity works in a more intangible niche (e.g. medical research or counselling) then it’s much harder.
What makes a good ‘hero’ image?
Here’s some thoughts:
- It’s got to add something to instantly telling your story, so something ‘metaphorical’ isn’t ideal. This is obviously easier for some charities and in some niches than others.
- Pictures of people, or a single person are more engaging.
- Unless they’re animal charities, most charities are ultimately about people. Which is why photographing cancer research is likely to be pretty hard/boring, but Cancer Research UK do a great job of bringing their work to life by using photos of people.
- A bit of eye contact with the subject in the photo is good.
- The image should complement the words, not compete with them for attention.
- They can work well if you can find the perfect photo, crop it just right, and can control where the text is placed (so it overlays a plain bit of the image rather than a focal point). But that’s not always easy to do for smaller charities who don’t have a bank of suitable photos.
- You often have a choice between positive or negative photos – i.e. do you show the ‘need’ for your work, or a more uplifting photo depicting your impact. What most of the charities here tend to do is to use a more hard-hitting ‘need’ photo for their fundraising/emergency appeals, but balance that out by using more positive photos the rest of the time.
Examples of charity website ‘hero’ images





Hero sliders/carousels
The ‘hero’ section is the name web designers give to the big space at the top of a web page, usually the home page. It’s the first and most obvious thing you see. A carousel/slider is something you’re familiar with if you’ve used the internet for more than 10 minutes – they look pretty and they allow you to promote numerous things on your home page. But there’s also many reasons not to use them, which we’ve covered in a separate blog.
Having monitored the main charity sites over many years, it’s clear that the use of home page sliders is definitely on the, ahem, slide. I can think of numerous big charity sites that used to use a home page slider, and now don’t. Perhaps it’s a fashion trend, and for the time being the big hero background image is more en vogue. But hopefully it’s also a recognition of the accessibility and usability problems that have traditionally been associated with sliders.
Larger charities like those profiled here tend to have internal politics considerations that make sliders an obvious choice for them. The fundraising team, the advocacy team and the operations team all have something they want to promote on the home page? Easy – just give them each a slide in the carousel. That avoids any awkward conversations and inter-departmental squabbles, but it’s an example of charity-centric thinking. And really, your website should be as audience-centric as possible.


Video backgrounds
Full screen video backgrounds are a recent trend in web design – enabled by the ever increasing connection speed and bandwidth we all enjoy. At the time of writing, Friends of the Earth, Oxfam and Sightsavers are good examples of sites that make good use of background videos.
Some subject matters definitely lend themselves better to background videos. There’s potential page speed issues with video, just like with sliders, but used appropriately they can work really well. They’re not good for creating a narrative (for telling a story) in the same way that actively watching a YouTube video is. There’s no audio, people most likely won’t watch the full loop of the video, and it’s meant to be a background element, usually with words or buttons overlaid on the top. But they’re really good for capturing the energy or spirit of what you do.
They work well for beautiful landscapes, and we’ve used background video collages to portray the fun and energy of the events run by Ellen MacArthur Cancer Trust and Surfers Against Sewage.
The Oxfam one is cropped to a letterbox shape and has a dark overlay. It’s a good example that the video can’t be used to impart important information, but it adds a flavour of the what the charity is all about.
Similarly, something like this is great for giving a sense of the energy, fun and vitality of SAS’s beach cleans.
‘Ken Burns’ image-zoom effect
I like the National Trust’s homepage (as of Jan 2018). It uses a carousel of different background images (which is a different thing from a carousel of different ‘slides’ – all with different Calls to Action) but each one has a subtle ‘Ken Burns’ effect. This means that the static photos are given a bit of dynamism and visual interest by zooming very slightly in or out, and panning a tiny bit sideways.
Subtlety is definitely the key ingredient here, but the effect is something similar to a background video montage – only presumably much lighter in terms of bandwidth. And of course it helps that they’ve got some stunning landscape photographs to showcase.
Here’s a glimpse of it in action in case they’ve swapped it for something else by the time you’re reading this.
Audience centric
I’ve talked in other blog posts about the importance of being audience-centric rather than charity-centric. Which means creating and organising your content in a way that’s oriented around what your audience is interested in and what they’re looking for.
A good exercise is to flick through the slideshow of the screenshots above and at a glance see how much each charity talks about ‘we/us’, and how much they’re talking to ‘you‘. It’s not an exact science, but I’d always hold up Macmillan Cancer as a great example of an audience-centric website.
Deep scrolling home pages
This is another web design trend from recent years that is reflected in the charity sites shown here. If you click on one of the thumbnails then browse back and forth between the full screenshots you’ll see that a lot of them are long and thin – because the page scrolls down a long way.
The idea of putting your content ‘above the fold’ was relevant when everyone looked at websites on their 800×600 pixel resolution monitors, but of course our screens are myriad sizes these days. I think it’s definitely preferable to let your content have a bit of breathing space rather than try to cram it all in at the top. ‘White/negative space’ is one of the most important tools in the web designer’s toolkit.
There can be a temptation to go too far in that direction though. Just because you can make your page as deep as you like, doesn’t mean that you might as well shove as much in there as you can. On the one hand, you’re giving the user more choices as to what they can see. But on the other hand every additional choice or message is diluting the strength of your most important ones. When you try to say ten things at once, there’s a chance that your audience won’t remember any of them.
If you’re worried that people won’t see something if it’s not on the homepage, then you’re perhaps doing something wrong. Your emails, social posts, adverts, backlinks etc should be pointing your audience at your latest thing. If everyone is coming in via your homepage then it’s worth re-looking at your content and SEO strategy.
If the latest thing is the most important thing to tell a new visitor to your site – then of course stick it prominently on your home page. But remember that your homepage should be flagging up what’s important, not what’s merely new.
I’d look at Sightsavers, International Rescue Committee and Victim Support as examples of deep-scrolling sites that aim to give the visitor a flavour of everything they do, and most of the sections within the site are represented on the homepage.
Anything else?
I’ll try to keep these screenshots updated throughout the year. If there’s any aspect you’d like to see explored in more depth then let me know in the comments. I’ll try to analyse some of them in terms of accessibility when I get the chance.
Hire us to design your next charity website
Designing charity websites is what we do for a living. Get in touch if you’d like to find out more about what we could do for you.
Snapshot of 2018 charity web design: See the best bits of the 100 top UK charity websites Share on X





































































































