This is a follow up to a previous post looking at the top charity websites in 2018. Again I’ve created this screenshot gallery so you can see them side by side, and I’ve made some attempt to group similar charities together.
What’s new in 2019?
It’s continuing the trend away from rotating sliders/carousels and towards the use of background videos.
Here’s some sites that (as of October 2019) are using full screen video backgrounds:
I think these can be really effective, and connection speeds and data allowances are forever increasing – making video more and more viable. Some of these videos play on mobile devices these days, instead of showing a static image (the Blue Cross video shows on mobile for instance, whereas Unicef shows a static image). Only a few years ago we might have been weary of watching too many YouTube videos whilst on 3G/4G connections because they’d chew through our data allowance, but most mobile phone data plans include at least 1GB of data a month now.
The downside to using large, long background videos is the size of the homepage in terms of the megabytes of data that a user’s computer (or more pertinently, a phone on 4G) downloads.
The Load time and Performance grades should be taken with a pinch of salt, but the Blue Cross homepage is 10x bigger than a more traditional static image layout like Oxfam. Whether to go with the large (but visually interesting) video should depend on the insights you have for your audience and where they’re from and the devices they use (both of which Google Analytics should tell you). If you’re getting a lot of global traffic, including from places where connection speeds and data allowances aren’t as good as they are in the UK – then something simpler and more lightweight is probably the way to go.
As a kind of middle-ground, these sites that use a narrower background video at the top of the homepage:
The Christian Aid site shows a video (for desktop users) but it’s relatively small and they can keep the page size reasonable.
Sites that have a unique design
I’ve said previously that a lot of the charity website designs are fairly generic. That’s not necessarily a bad thing, many e-commerce sites look similar as well because there’s a tried and trusted pattern that works and that users are familiar with. It is nice to see some sites break the mould though and try something different.
Two that stand out are The Royal British Legion and WaterAid. Because they’re both quite fancy, the screenshots don’t really work properly. Go and have a visit for yourselves to get the real effect.
At the time of grabbing the screenshots, it’s not poppy appeal season and WaterAid don’t have a big campaign/appeal running, so I expect both sites can try out something a bit different. I would imagine that they’d both resort to something more akin to the ‘clear call to action’ type designs that a lot of other sites use.

The British Legion one looks broken to me as I can’t read the words. I like the subtle background video but it’s a bit of an expensive (16MB) luxury. I’m sure that in November there will be a static image and a big red ‘Donate now’ button.
Modular vs Bespoke design layout
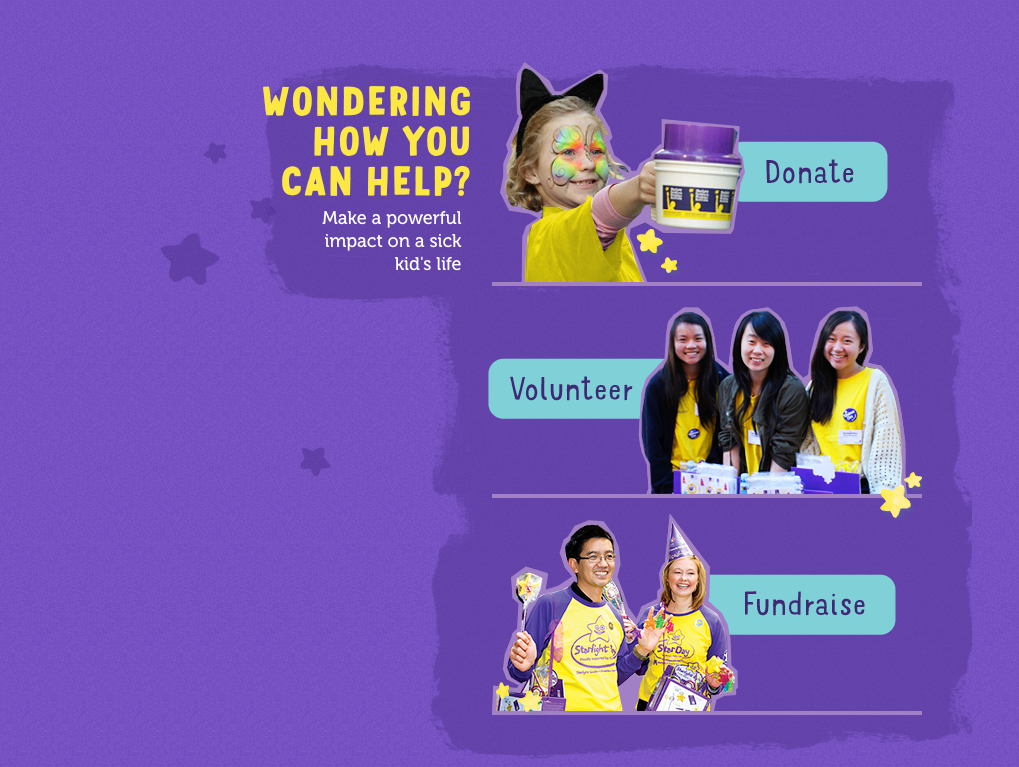
The Starlight Australia site is another one with a design that looks more like it has started off with the content and then adopted an art design approach that you’d more often associate with magazine or poster design. The advantage of it is that you create something much more interesting looking, the disadvantage is that unlike print design, you would expect to be able to edit/amend the content of a website, especially a home-page.
The design works perfectly and can have a beautifully balanced layout from a graphic design perspective – but what happens when you want to add in a new bit in this section? You’d need to get a new image created in Photoshop to match the others, and possibly have to redo the layout of that whole section – which is something that 99% of site owners would have to pay for their website agency to do.

Because these ‘art direction’ inspired page designs can be quite inflexible, you rarely see them used in charity site homepages. It’s far more common to use a modular layout whereby the design is made up of different sections/blocks stacked on top of each other. Scan through the screenshot thumbnails below and it’s very easy to spot the different modular sections in each design. And this reflects the way that most modern CMS platforms approach page design.
The advantage of this modular approach is that it makes it much easier to accommodate changes to content, and in most cases the charity has the ability to change the content themselves. The downside is that it can make your site look rather generic and cookie-cutter.
Although the modular approach is the default one, it’s not necessarily the right one for everyone. If you don’t think that your content will change often then it can pay dividends to go for the ‘quality not quantity’ mindset. If you know that you’re not going to create a lot of new content (nor need to change the original content once it has been written) – then it can make sense to produce an original design that really lets that content shine.
From personal experience, it’s the approach we took with the War Child site circa 2010 – in some ways it was quite inflexible and didn’t allow us to add in new things to the homepage very easily – but this was before the war in Syria and when the charity or its subject matter was rarely in the news. The design gave the charity a unique visual identity and helped us compete with charities like Save The Children who were 100 times ‘bigger’ but only had one website homepage, just like the rest of us.
Graphic design vs Usability
Having a flashy design and functionality can be a good idea. As noted above, it’s nice to see some charity sites try something different. What strikes me is that two of the sites which I would imagine have the highest traffic – Cancer Research and Oxfam – are arguably the most bland designs.


Both of these have highly experienced digital teams that work on their sites full time. It’s fair to assume that they do a lot of testing and optimising of their design and content – and for them the Information Architecture (IA) and User Experience (UX) will be really important.
The point here is that a site that works well and meets its users’ needs, doesn’t necessarily have to look all bells and whistles.
The more traffic you have, and the more important it is that people can quickly and easily find exactly what they came for, the more important it is that the design of the site is serving this purpose rather than adding unnecessary visual embellishment.
Look at how visually boring (but very usable and accessible) the Government sites are when you want to apply for a passport, renew your driving license etc.
Thanks for reading – see you in 2020 for the next instalment…









































































































